Today we were introduced to Studio Brief 3: Message & Delivery. We must create a body of visual research in response to a story, issue or theme found in the national press tomorrow, Saturday 25th October. The research must be in depth and presented in a way which is thoroughly thought out. There are many points to consider for this research task.
The willingness and ability to formulate informed opinions about your subject matter is an essential skill for a graphic designer. In addition to being aware of events, concerns and the (un)popularly held opinions of the world around me, I also need to consider the tone of voice with which they are reported. It is important that I read the stories thoroughly and research issues that are raised fully before committing your self to a visual opinion. In my presentation of research I can be serious, humorous, questioning, opinionated, bold, or subtle.
I will need to use a variety of approaches to your gathering of research, including editorial coverage
in local, national and international press via both print and web. I should aim to observe the trends
and differences between different formats of communication. Be aware of and include in my research
and documentation the tone of voice, the use of images, typography and layout/composition.
In the afternoon session we began work on Study Task 3. We were put into groups of five and were given a news story to research in depth. We had to make design decisions informed by the impact, the tone of voice, the word count and so on of the article. We had to reorganize and present the news story in a way which we saw fit, considering the layout, composition, colour, typography, etc. The brief stated that there are no limitations on how to produce the final outcome, but we were advised to start the process hand rendered.
My group were given a new article surrounding profit loss at Tesco. We discussed a wide range of variables surrounding layout, audience, tone etc and decided that we wanted to create a news article designed to be displayed on mobile phones, specifically appearing in a news reading application on a smart phone. We found the article and subject matter pretty boring, and almost difficult to relate to, because at the end of the day we don't really care if Tesco are loosing profit, we're students, we can't afford to shop at Tesco's anyway. So we wanted to make the article concise, quick to read and adapt it to an app layout. I personally enjoy reading news that is short and sweet, to the point and condensed. We saw this as an opportunity to utilize an apps ability to communicate information quickly and efficiently. We wanted to create a design that people of a similar age can relate to. We then tried to think of a newspaper that we can relate. We didn't want to go for a a broadsheet so we went for the Metro, which we found easy to relate to.
We looked at a few articles that appear on the Metro app and devised a basic grid using layout paper which I went on to digitize for ease: We found that the app uses combination of grid systems; on the 'home page' of the app hierarchical grids are used for layout to present the imagery, logos, headlines and links to other stories. two column grid systems are used on the articles themselves. For our design we opted to keep it simple and incorporate a two column grid.



Below are a selection of ideas produced using Adobe Illustrator. The black boxes at the bottom of the designs represent links to other stories within the mobile app. We experimented with using a range of Serif and Sans Serif fonts. On the Metro App, Sans Serifs are used for the headlines and Serifs are used for the body text. We decided to use all Sans Serifs in our design to make it more appealing to a younger modern generation. In general people of my age respond more the Sans Serifs as they feel they are modern and sleek, Serifs are viewed as traditional and old fashioned in many contexts, yet they are used everywhere in the newspaper publishing industry.
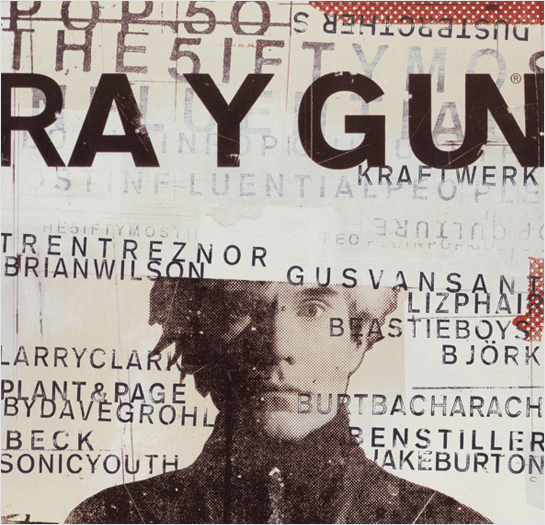
I did some brief research on typefaces most commonly used in newspaper publishing. I found the most popular fonts used are:
These fonts are all Sans Serif. They are bold, clear to read and make an impact and are perfect for headline statements. Ideally we should have looked at employing these type faces into our designs.
Design idea one, we used serif fonts for both the headline and the body text. For me this is least successful design. If this were to appear on my smartphone I would be slightly confused and disappointed as it doesn't look very current. The serifs here would be better suited in a broadsheet newspaper such as the Guardian or The Times. The fonts used in this design do not suit the context of a mobile app.
. 
Design idea two involved the use of a new image and all sans serif fonts. Again I don't really like the way this design turned out. The font used is not very sophisticated and it lowers the tone slightly. I also prefer the image used on the previous design.
The final idea. Here we decided to use a sans serif type face which I was pleased about. We didn't use all caps in the headline which I was a bit unsure of, but it works. The final idea is crisp and clean and sticks well to the grid we devised as a group. I think the black boxes take up too much room, room which could be used for body text of the actual news article.

I feel we worked well in a group, everyone contributed in the task, we generated ideas successfully and gave good opinions on what we thought of the news story its self and how relevant we found it. When it came to designing, it was a bit less collaborative, one person tended to do all the digital work on the computer and the rest of the group sat around giving opinions and ideas. This was quite an efficient way of work but I feel our final design suffered as a result. Other groups in the class were far more experimental and inventive when it came to layout, colour, imagery etc. We sort of copied exisiting design, imitating a layout and formula which is instantly recognizable and consumed by millions on a daily basis. If we were to do this task again I would like to go in a different direction, rather than creatiing an article for a mobile app perhaps design our own app layout or appropriate the information into a poster or something more interactive. We aimed to make the content more relatble to our generation, so we could have been a bit more experimental in our approach.
If we were to design the article again for the same mobile application, I would consider the following features in more detail to make it more successful:
Scroll bars
- Adding a scroll bar
down the side to see more info – showing the article on two separate pages,
just ‘further down’ the page.
Adverts
- Get rid of the advert
boxes for other stories – apps don’t actually have these. Apps use hyperlinks to link the reader to related stories and articles. They are usually used
for people to generally browse the app. Adverts are found usually on webpages and in other areas within applications
Less text
- Less text on the initial page would have been much better. With just the
headline, image and maybe subheading – the main information – have a link or a
scroll bar for the rest of the article to be on another page or further down. This is how apps work
Menu
- Not have the other story options on that story page – apps usually
have a menu page with a list of stories/headlines and you select the one you
want then it shows the full article on another page.
I wasn't present at the crit for this task, but I was filled in on the feedback received. A member from
my group told me that after presenting our final article to another group it was agreed that
our idea was good but some of the aspects just didn’t work. I agree with this. They thought it wasn't original, which is something I thought all along. The idea of designing an article for an app at the time seemed exciting, as no one else in the studio were doing this. I think our design intentions were good but we failed to do the idea justice. It just didn't turn out how it should have done.
However they did like the serif type, agreeing that it looked more like
a newspaper, more traditional and readable unlike the apps that exist that are
very plain and digital – quite off putting and boring to look at. The fact we experimented with a range of serifs and sans serif shows we intented to make it attention grabbing and relevant to our age group
Also they liked how the '92%' was larger than the rest of the text because
it was the main thing and it caught your attention – it made you look at the
article and want to read more to know what it was about
Although our final design did not work out quite how we would have liked, I think
we worked really well as a group, discussing our ideas and possibilities and
including everyone’s thoughts. I have learnt a lot from this task.Working in groups is always a challenge, but everyone contributed and some genuinely good concepts were discussed.
If we were to do this task again, I would like to investigate a wider range of mobile apps to gain a more informed insight into their design, layout, colour use, image use, tone of voice etc. We did not do
enough research into the app idea and so it ended up looking like a standard
newspaper layout, with a grid that didn’t really work. Research is key in these sorts of task, something we need to work on.
Despite a slightly disappointing outcome I did enjoy this task.
Sources used:
http://www.newsdesigns.com/newspaper-design/typography/common-fonts-used-for-newspaper-design/


.JPG)
.JPG)